Temu店铺装修教程,Temu店铺装修效果图片要求
在Temu这样的竞争激烈的电商平台上,一个吸引人且易于导航的店铺界面对于吸引顾客和提高销量至关重要。有效的店铺装修不仅能够提升品牌形象,还能提供更好的购物体验,从而增加顾客的购买意愿。本文将介绍如何在Temu上有效配置和装修您的店铺。
理解店铺装修的重要性
- 品牌形象:店铺的视觉风格代表了品牌的形象,吸引相应的目标顾客群。用户体验:清晰、有吸引力的店铺布局可以提升用户体验,减少跳出率。销售提升:直观、详细的商品展示和优化的购物路径可以有效提升销售转化率。
店铺装修的基本步骤
一、核心原则
图片素材: 需准备高质量图片素材, 如果是抠商品图元素生成的图片不能上传。图片素材应体现店铺特色、核心卖点, 并以建立店铺品牌和提升用户好感度为目标进行选择。装修楼层: 各组件应做到不重不漏,主推商品, 以拉动店铺动销为目的, 请避免随意摆放堆积组件以及随意进行配置。二、操作步骤
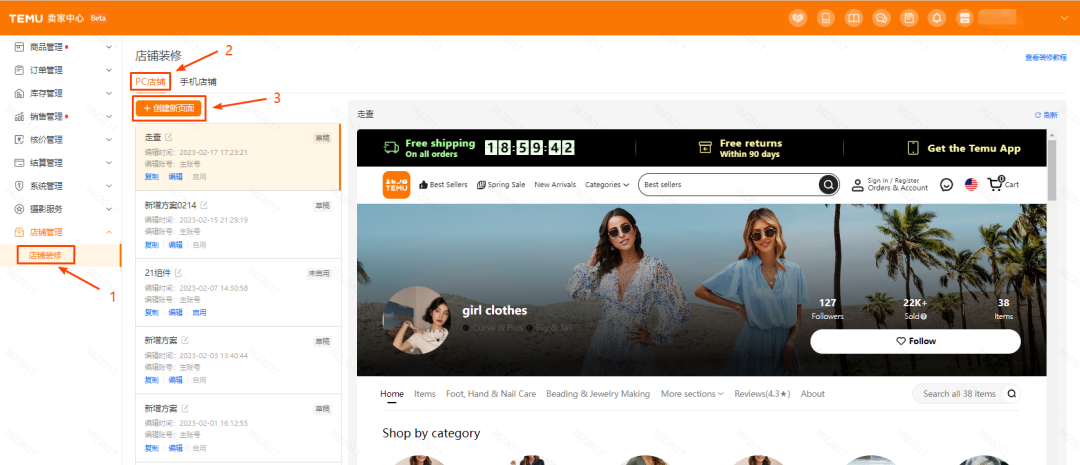
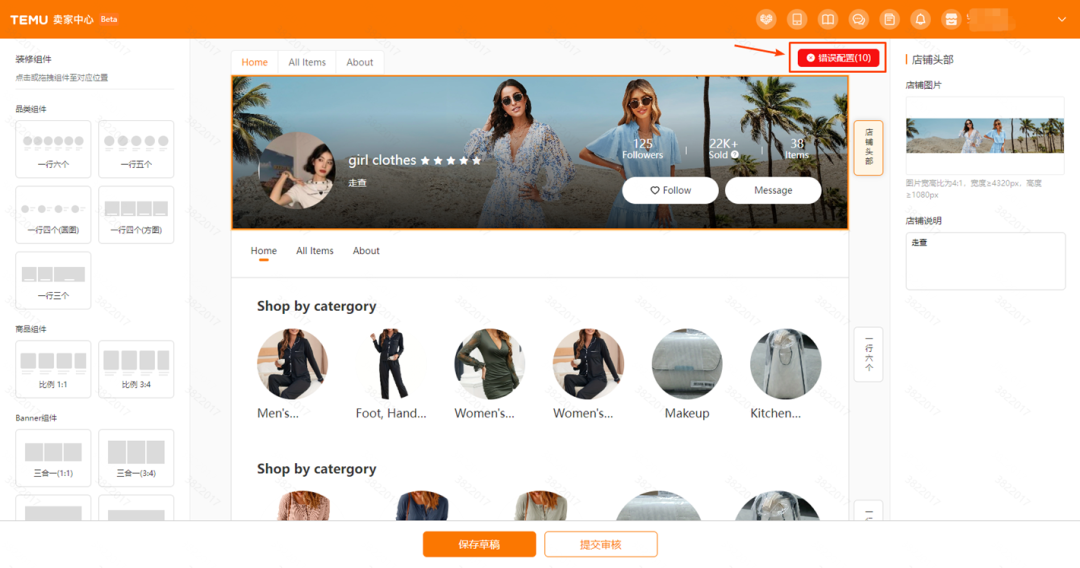
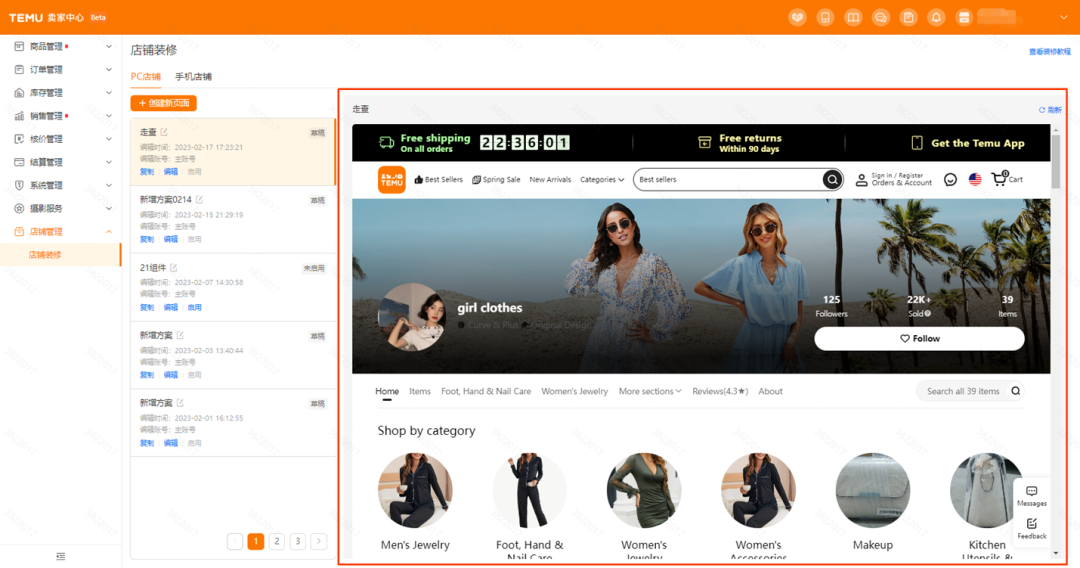
进入卖家中心, 左侧工具栏找到店铺管理功能。在店铺管理功能中选中店铺装修。选择应用设备和站点, 点击+创建新页面创建新的装修模板, 请注意一个PC店铺/手机店铺同时只能有一个启用中的装修模板, 且装修模板不能重名。 





三、PC端图片及内容要求
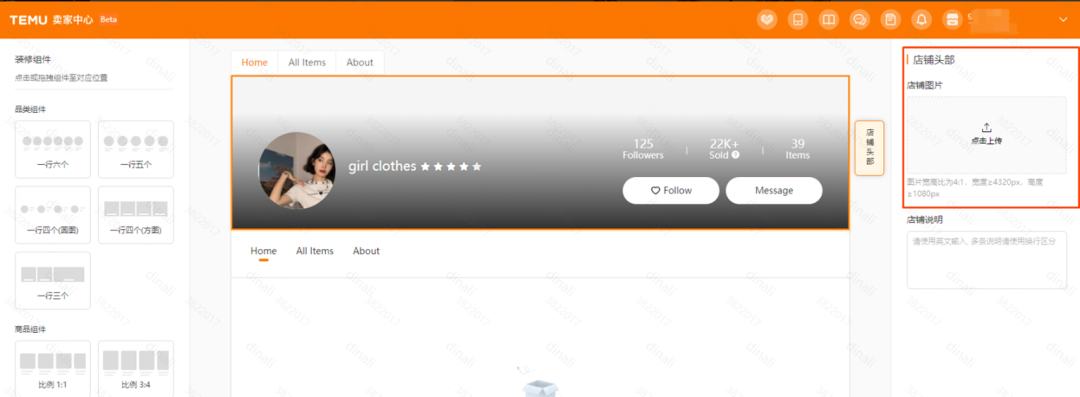
头图,必选头图需体现店铺经营品类范畴,可适当增加slogan标语在图上以辅助说明。


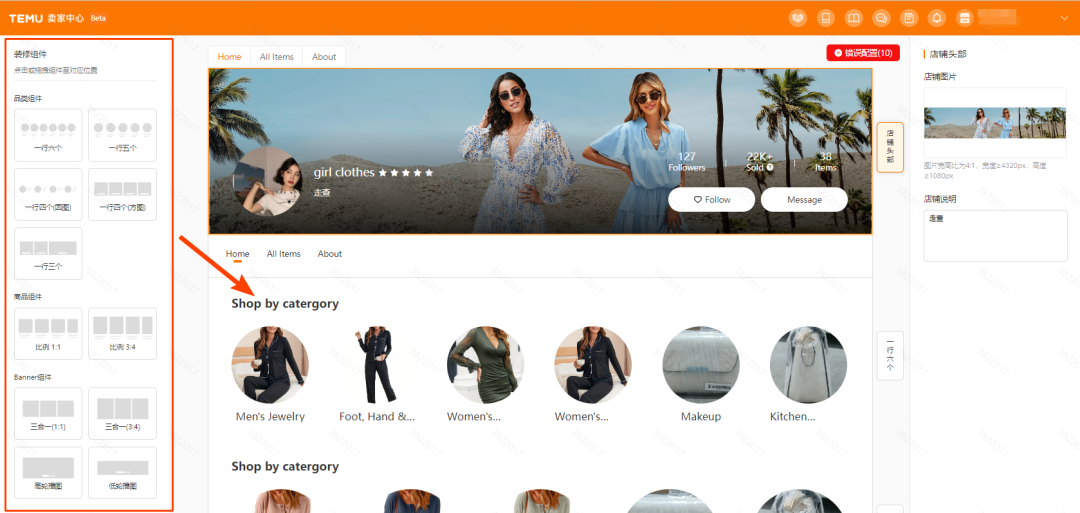
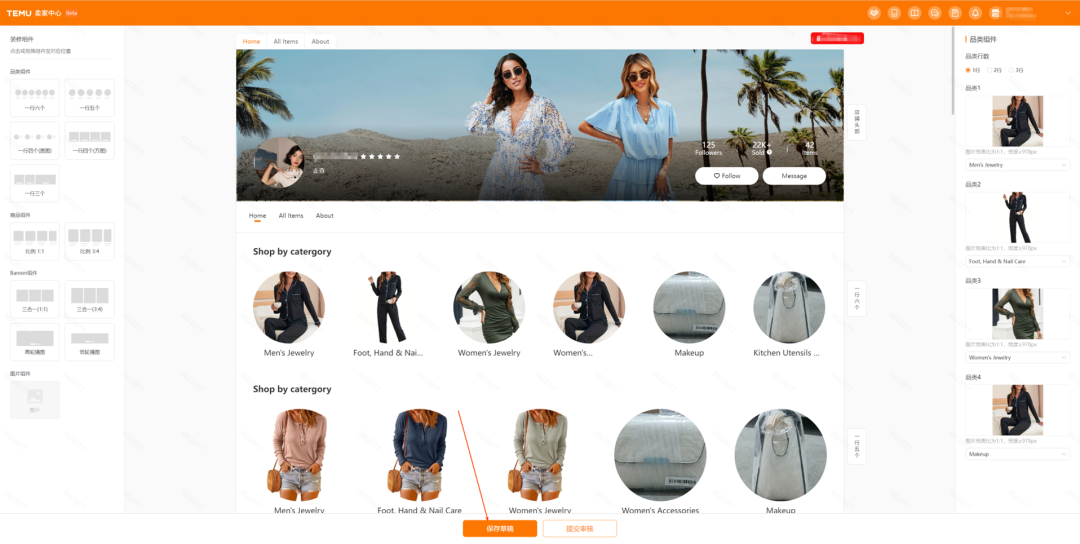
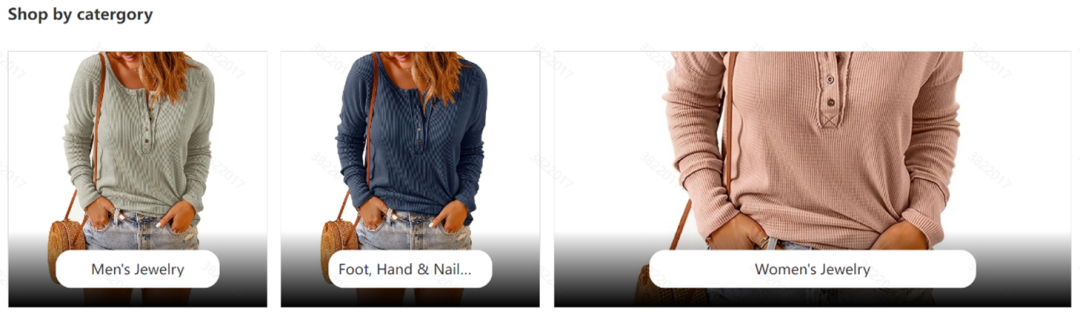
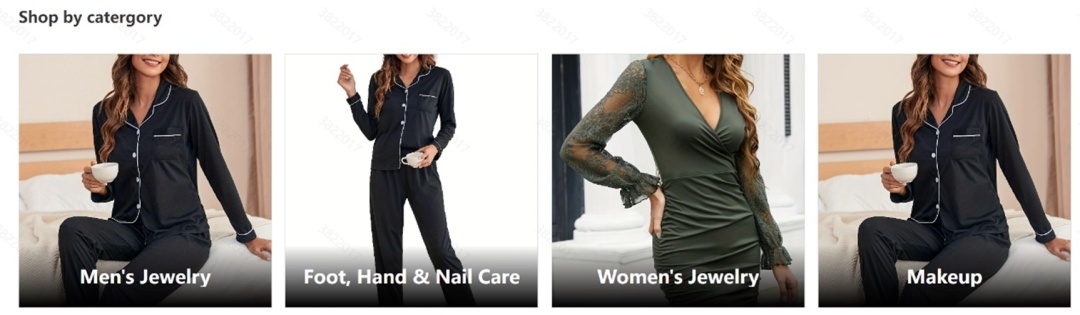
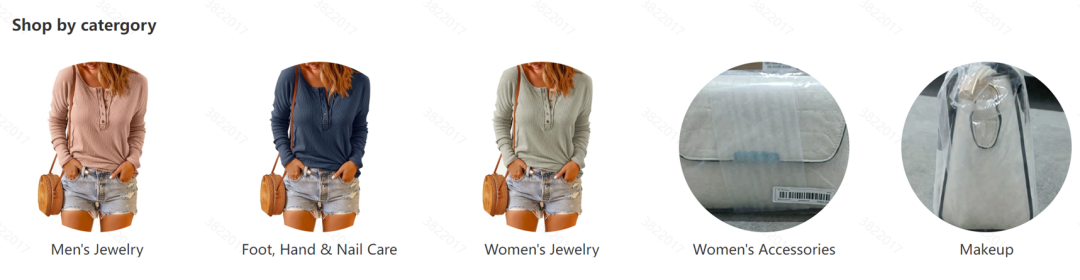
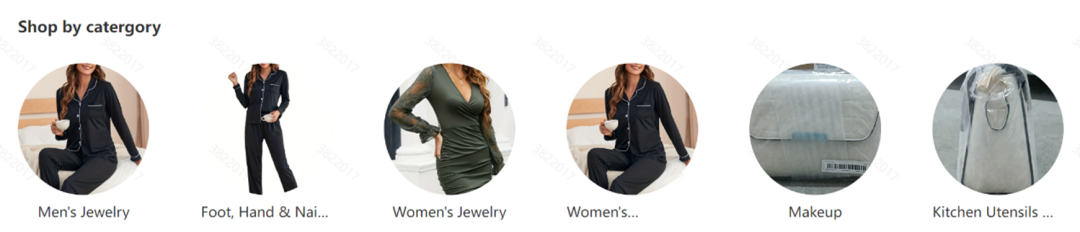
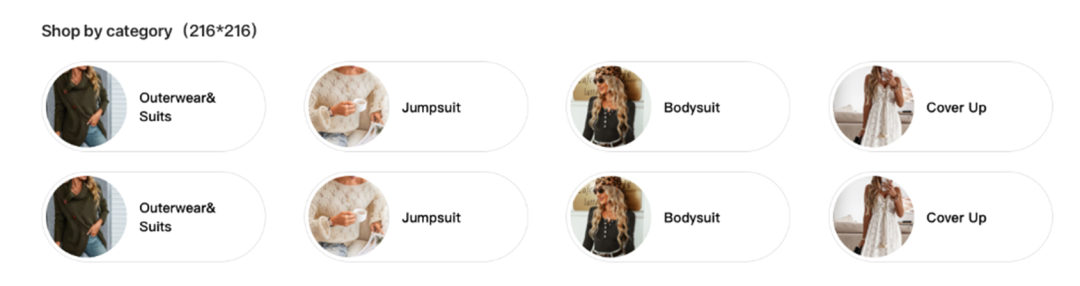
品类组件需突出当前主推类目, 可从已提供的品类组件中选择所需要的组件样式进行配置, 请只选择您所需要的品类组件样式。









四、移动端图片及内容要求
头图,必选头图需体现店铺经营品类范畴,可适当增加slogan标语在图上以辅助说明。
Banner图,可选3. 品类,必选
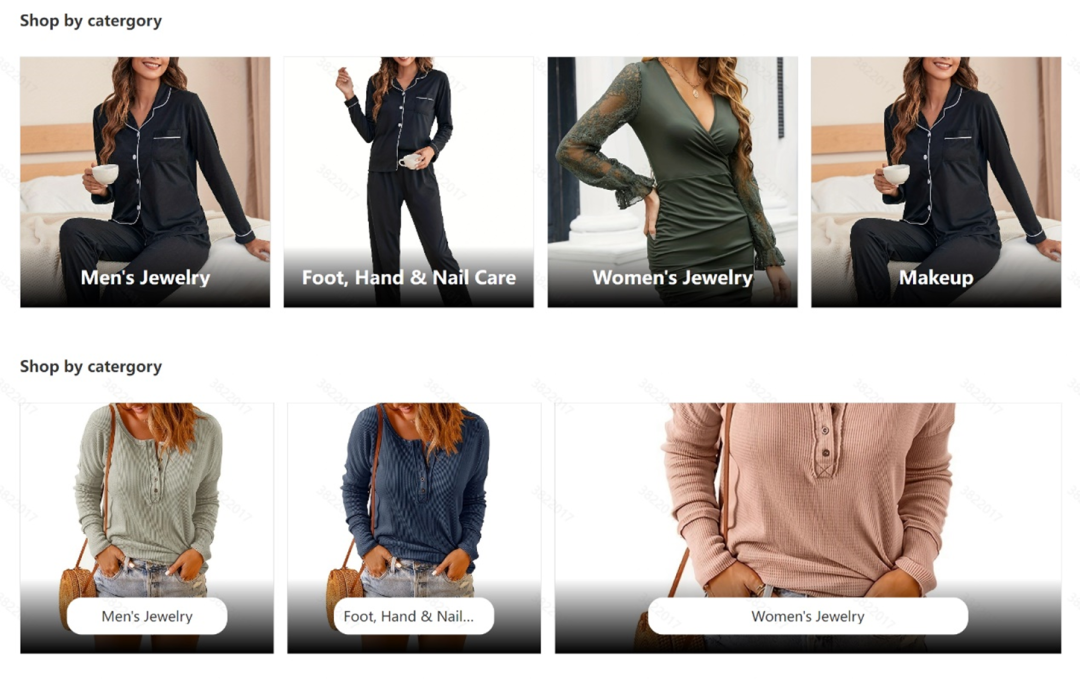
品类组件是为了突出当前主推类目,目前提供了较多品类组件, 请根据您的需求进行品类组件配置, 请注意以下装修原则: 连续使用两个以上品类组件叠放会影响视觉效果, 如有较多品类添加, 建议使用品类组件的行数设置。
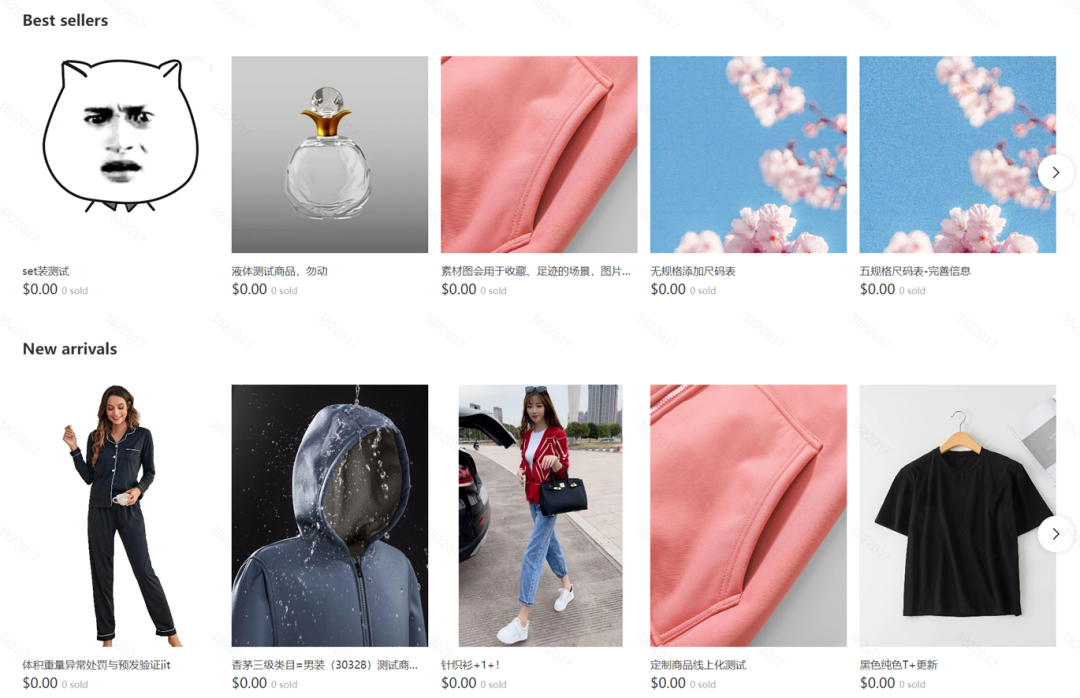
4. 商品,必选
a. 为达到最佳展示效果,提高店铺展示的商品丰富度, 商品组件的使用不得少于两行, 建议采用1:1方图或者4:3长方形图。
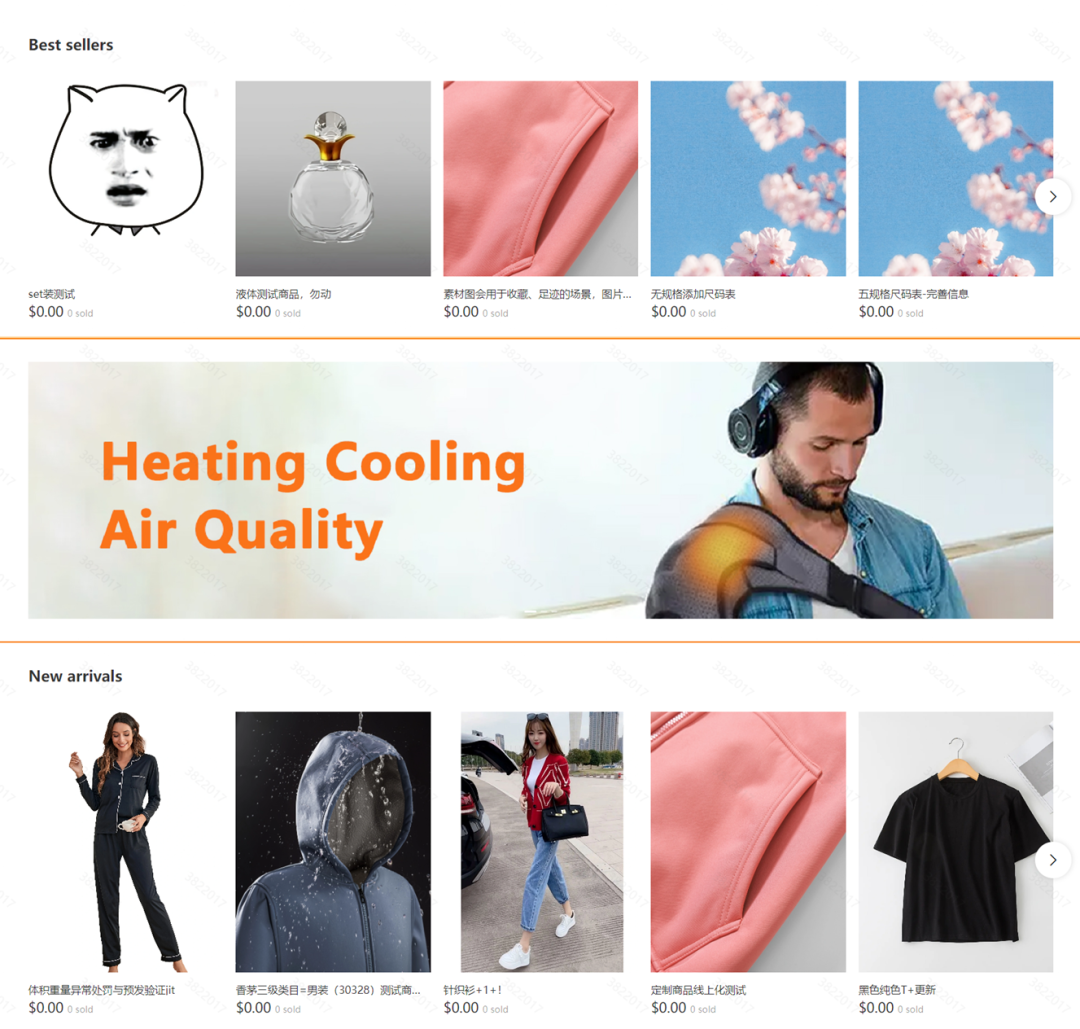
b. 不同行商品之间可适当插入长banner图, 使排版结构更加清晰, 从而提高店铺装修美观度, 图片建议新增“shop now”按钮样式。Banner图可链接商品或者品类。
五、注意事项
所有banner图和轮播图, 建议添加“shop now”按钮, 且不要抠商品图, 否则影响整体方案效果。Banner图、轮播图不要配置在相邻的两行。Home底部可配置Banner图或者轮播图, 也可配置商品。店铺装修的最佳实践
- 简洁明了:避免过度复杂的设计,确保顾客能够轻松找到所需信息。注重细节:关注字体大小、颜色对比和空间利用,提升整体美感和易读性。定期更新:根据季节变化、促销活动等更新店铺的视觉元素,保持活力。参考竞争对手:了解行业内其他成功店铺的装修风格,汲取灵感,但保持独特性。
本网站文章未经允许禁止转载,合作/权益/投稿 请联系平台管理员 Email:epebiz@outlook.com













